こんにちは。WEBコンサルタントYです。
SSL化する必要性をお伝えしようとしているのですが、なかなか伝わらずもどかしい想いで過ごしていたところ、2018年5月17日Googleは新たな発表をしました。
ホームページはHTTPSが当たり前になる
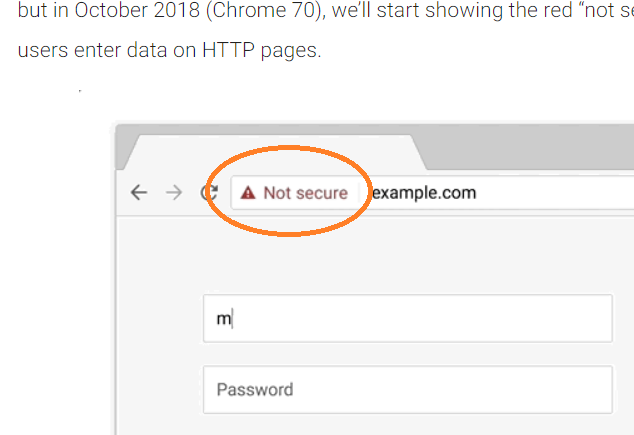
2018年10月リリース予定の Chrome 70 からSSL非対応のページで文字を入力しようとすると「保護されていない通信」のラベルが文字を入力しようとした循環に赤色に反転するようになる仕組みを実装するとの発表でした。

これまでも、Googleは最終的にはすべての HTTPページに警告を出すことを目指していると何度も公言していますが、それをしっかりと実行していることを証明する動きですね。
参考URL
▶Evolving Chrome’s security indicators(Chromium Blog)
▶安全性を示すHTTPSのラベルとアイコンがGoogle Chrome 69から削除、一方で非HTTPSページでは赤色反転で危険性を強調(海外SEOブログ)
魅力あるコンテンツが用意できてもHTMLサイトでは効果は半減
・ホームページから新規顧客を確保したい!
・資料請求の申込件数を増やしたい!
と目標を立て、魅力的な記事をホームページに掲載。優良顧客がサイトを訪問し集客に成功したとしても、お問合せフォームに情報を入力しようとした途端に「保護されていない通信」と赤色で表示されてしまうのでは、お客様に逃げられてしまう可能性が大きくなります。
※フォームがないページでもSSL対応は必須です。対応していないページは検索結果上位に表示されにくくなります。
魅力的な記事作りや、おしゃれなデザインのホームページを作っても、SSL対応していないのでは台無しになるのです。
しかし、SSL化といってもよくわからないし、費用がかかるみたいだし、ライバル会社もSSL対応していないサイトもあるみたいだからまだやらなくていいだろう。
そんな考えが通用するとは思えない世界の流れとなってきています。
SSL対応って何をしたらいいのか?
ではSSL対応するには何をしたらいいのでしょうか?
現在、利用中のサーバにもよるのですが、おおまかな流れは以下のような流れとなります。
- サーバーをチェックする
- サイトの現状をチェックする
- SSLサーバ証明書を取得する
- HTTPSで公開するデータを準備する
- ソースコードの記述を修正する
- サーバで表示を確認。エラーが出ていないかチェックする。
- アクセス解析ソフト等の設定を修正する
- http://にアクセスがあった場合https://に転送されるよう設定する
一時的にホームページにアクセスできなくなる可能性があったり、サーバによって必要な作業や費用に違いがあるので注意が必要な作業となります。
Eプレゼンスでは既存クライアント様のサイトのSSL対応を、順次行わせていただいております。
これまでのお客様のためにも、これからの御社のためにもぜひSSL対応をご検討ください。
詳細については、ぜひお気軽にご相談ください。お待ちしております。





