
リッチメニューの画像を「自分で作る場合」
前回の記事では、公式LINEのリッチメニューの作成・設定方法についてお伝えしましたが、今回はこのリッチメニューの画像の作成に焦点を当ててご紹介したいと思います。
デザインに詳しくない方でも、LINEのリッチメニューを簡単に作成する事ができますのでぜひお試しください!
ユーザーがひと目で見てパッとわかるメニュー画像を作成しよう!

まず、リッチメニューのテンプレート(ボタンの配置や大きさ)を選びます
手順1.LINEOfficial Account Managerにログインします。
LINE公式アカウント管理画面(LINE OFFICIAL ACCOUNT MANAGER)
手順2.管理画面の左のメニューから「リッチメニュー」を選択し、新規作成の場合は「作成」をクリックします。
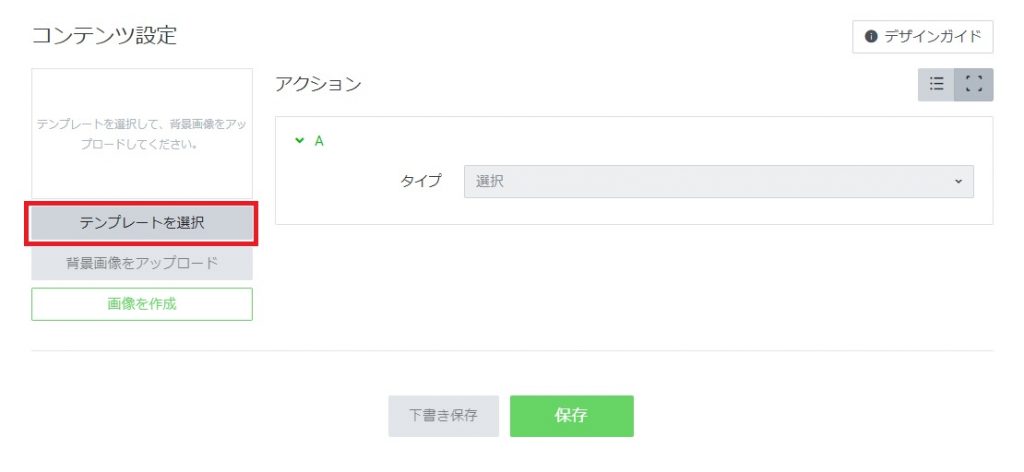
手順3.リッチメニュー作成画面の「メッセージ設定」から「テンプレートを選択」のボタンを押してください。

手順4.ここで、作成したいテンプレートのタイプを選択します。(ここでは、小サイズの3分割になったテンプレートを選びました)

手順5.「コンテンツ作成」のプレビュー画面に、選択したテンプレートと同様に分割されたメニューが表示されます。「画像を作成」ボタンをクリックします。

ここから、いよいよ画像作成開始!各ボタン毎に設定していきます
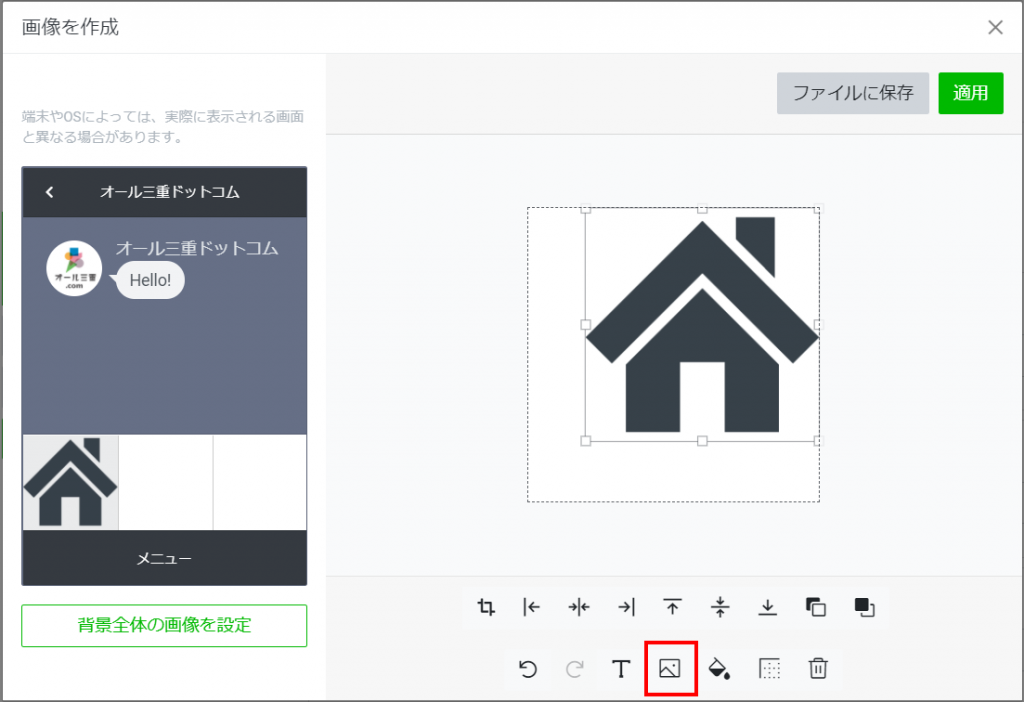
手順6.画像を挿入する場合は、写真マークをクリックして、画像を選んでアップロードします。
画像の大きさを変えるには、画像周りの枠線にある□のマークを動かしてください。また、画像の場所を動かすこともできます。
※画像は必須ではありませんが、画像がある方が魅力的なリッチメニューになります!あらかじめ下記のフリー素材などで画像を見つけて、ダウンロードしておいてくださいね。
◆リッチメニューのボタンにおススメのフリーアイコン素材集:
・icooon-mono https://icooon-mono.com/
・Icon-rainbow https://icon-rainbow.com/
・シルエットAC(カテゴリーから「アイコン」を選択)https://www.silhouette-ac.com/

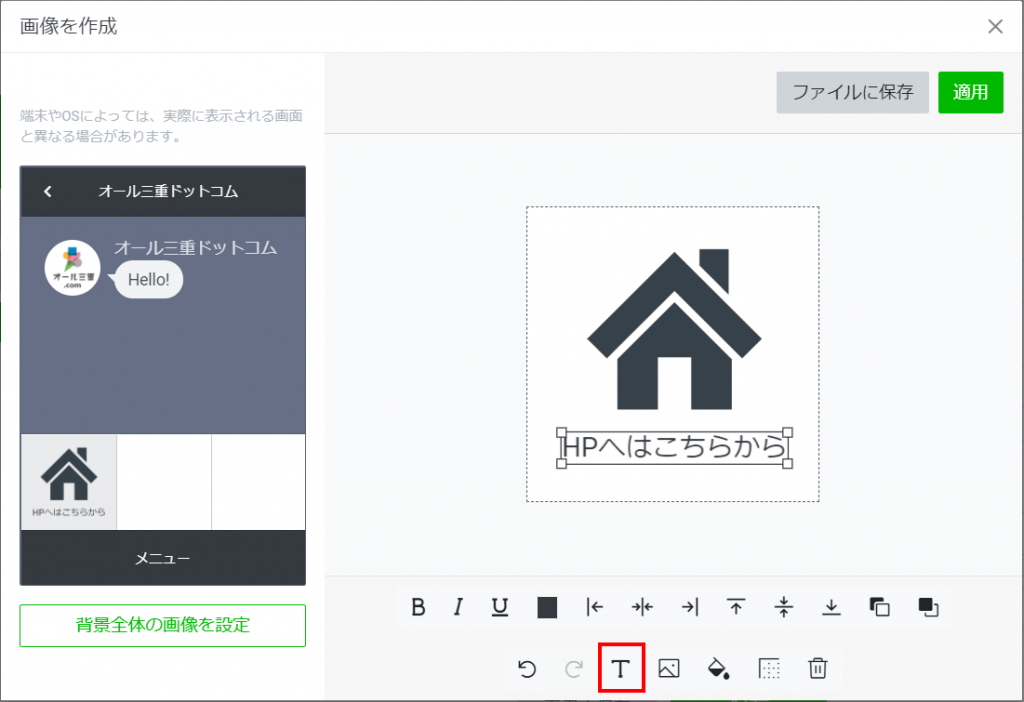
手順7.テキストを入れる場合は、「T」のマークをクリックして、ボタンの内容になる文字の入力を行います。
文字も同じく、大きさを変えるには文字の周りの枠にある□を動かしてください。また、位置も動かせるのでアイコンの下など好きなところに置けます。

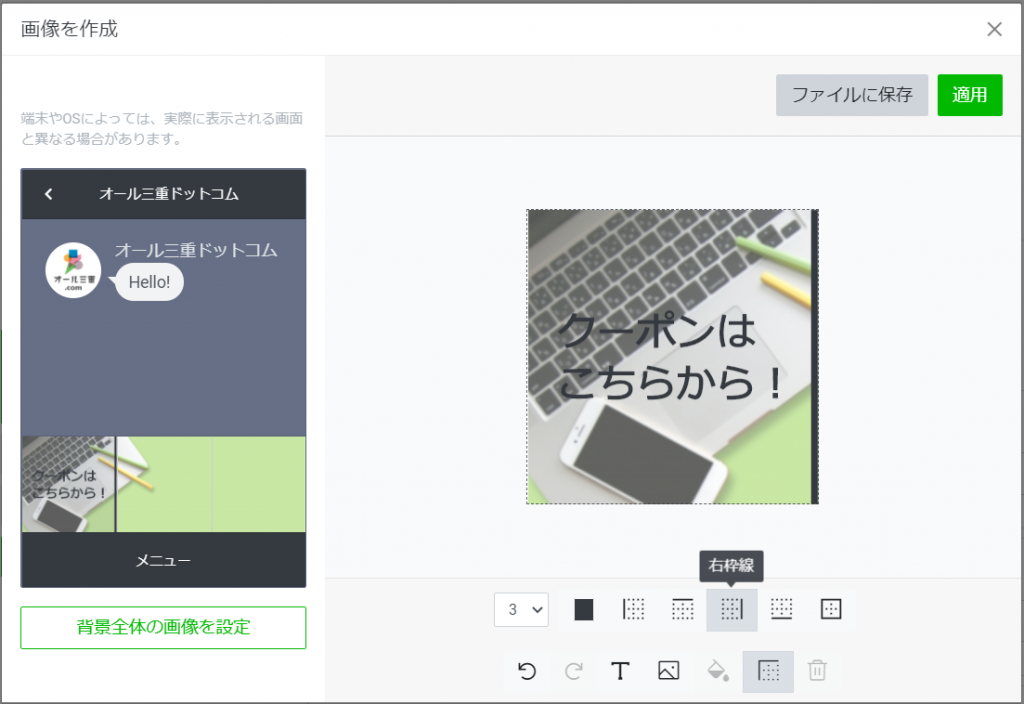
手順8.枠線をつける場合は、右から2つ目のマークをクリックして設定します。

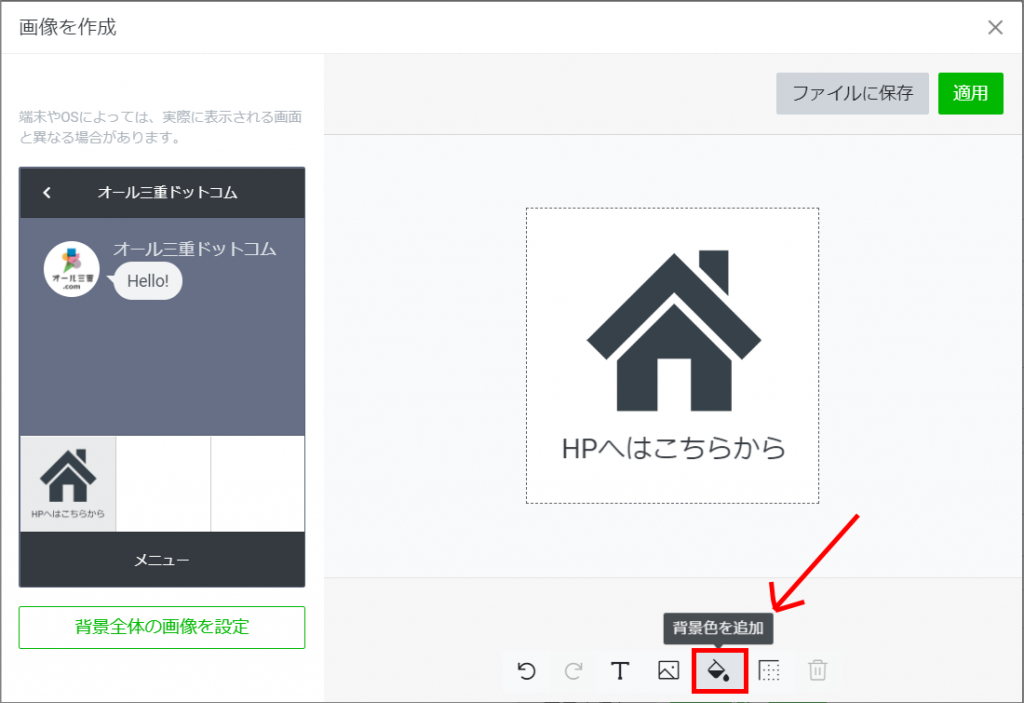
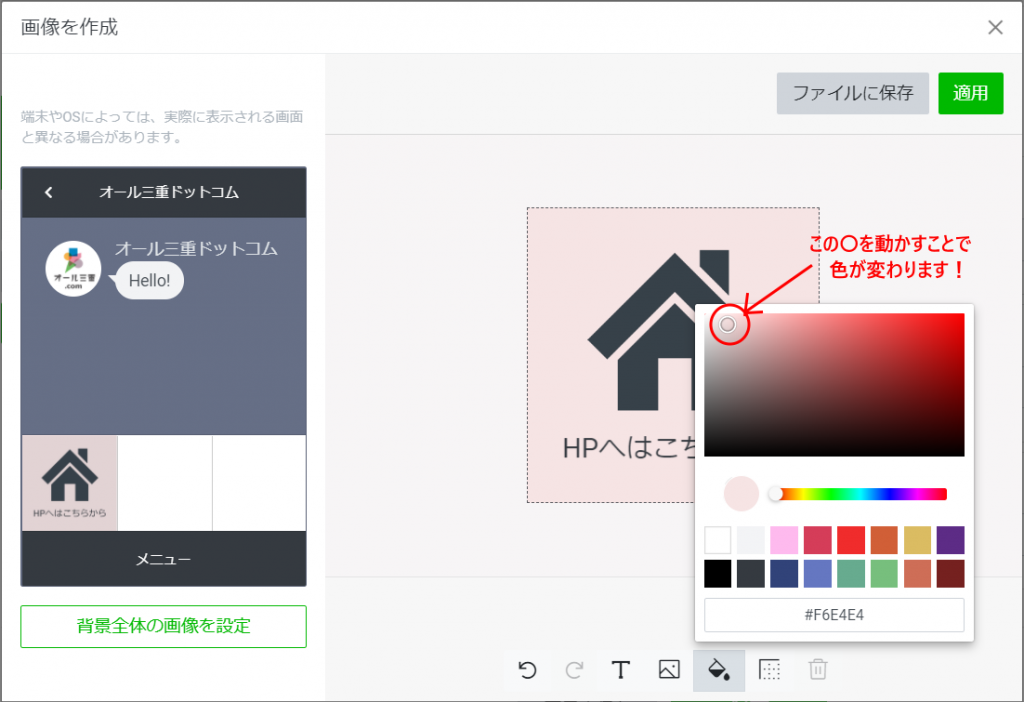
手順9.ボタンの背景色を変えるには、「背景色を追加」を押し、カラーチャートから好きな色になるように〇を動かして調整します。

↓

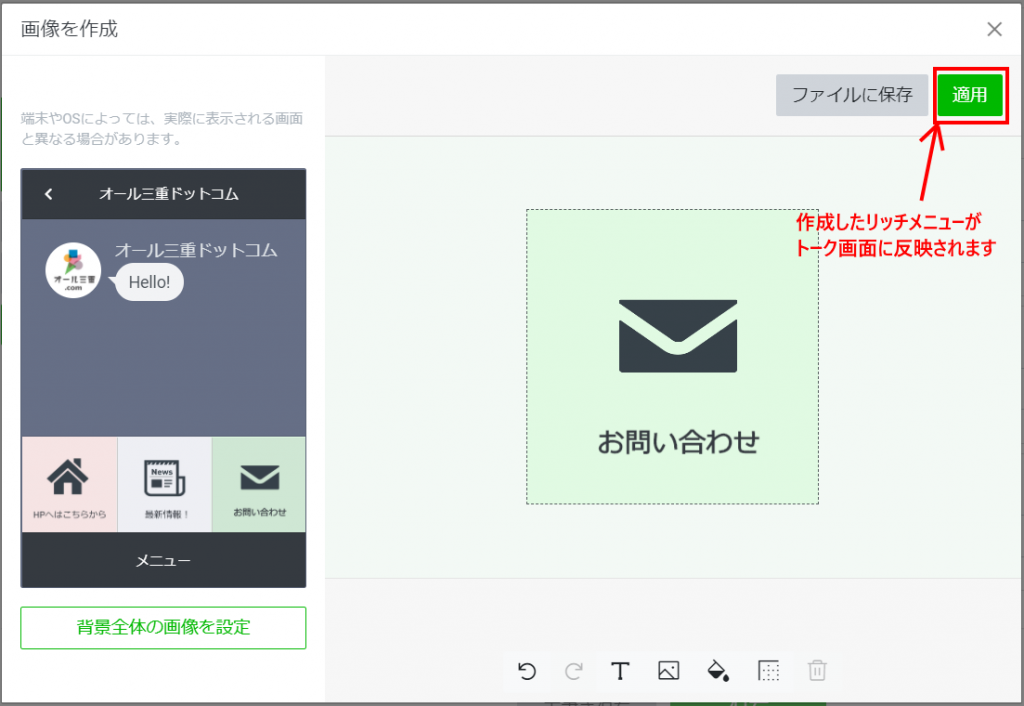
手順10.1つ目の画像が完成したら、左にあるLINEの画面プレビューから次のメニュー部分を選択して、同様に設定していきます。
手順11.全ての画像が完成したら、画面右上の「適用」をクリックします。

この2点を押さえるとより効果大!リッチメニュー画像作成のポイント
《ポイント1》
背景画像を設定することもできます!
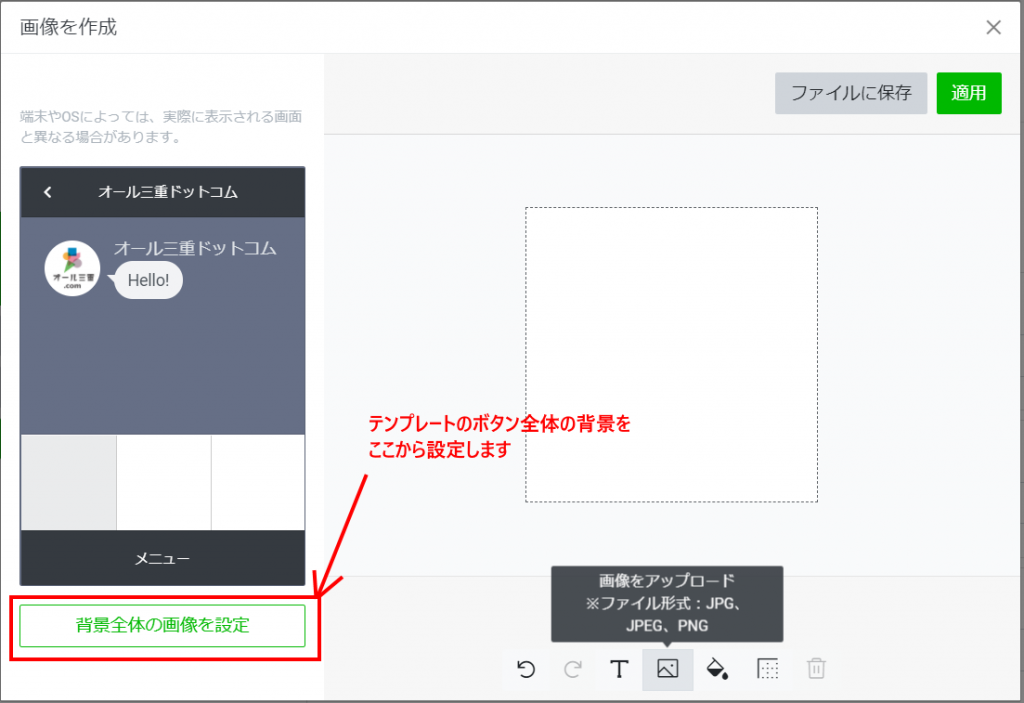
◆手順5.の「画像を作成」の画面から「背景全体の画像を設定」を押します。
リッチメニュー作成画面で選んだテンプレートの全体のサイズで(下表を参照)画像を作成し、テンプレートの背景画像として設定します。
| テンプレート(大) | テンプレート(小) |
| 2,500px × 1,686px | 2,500px × 843px |
| 1,200px × 810px | 1,200px × 405px |
| 800px × 540px | 800px×270px |

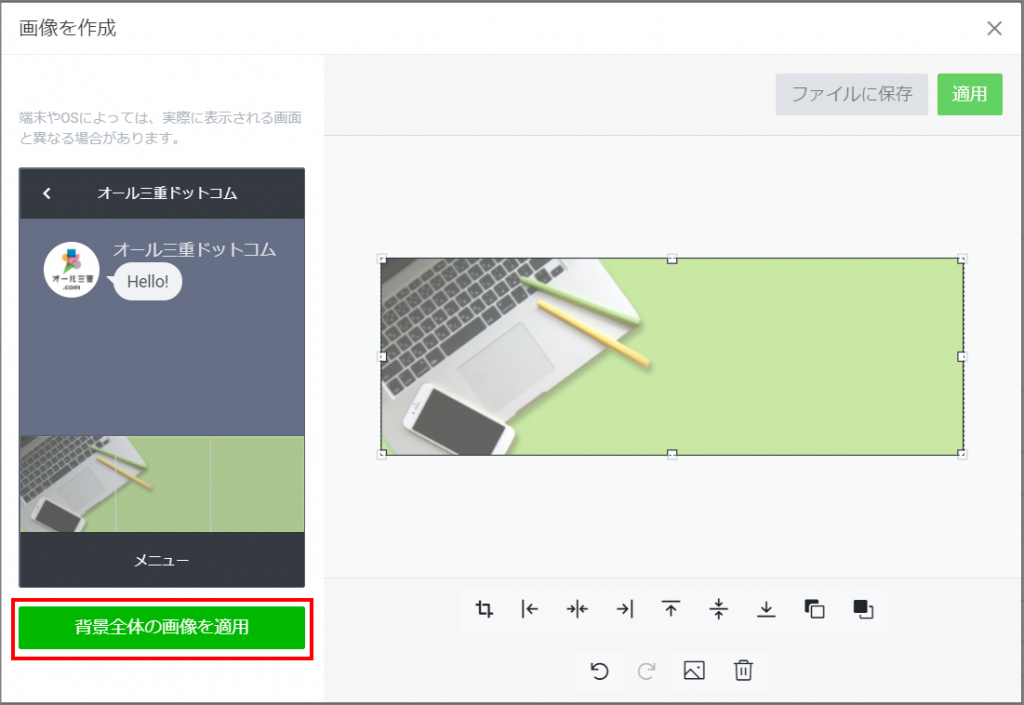
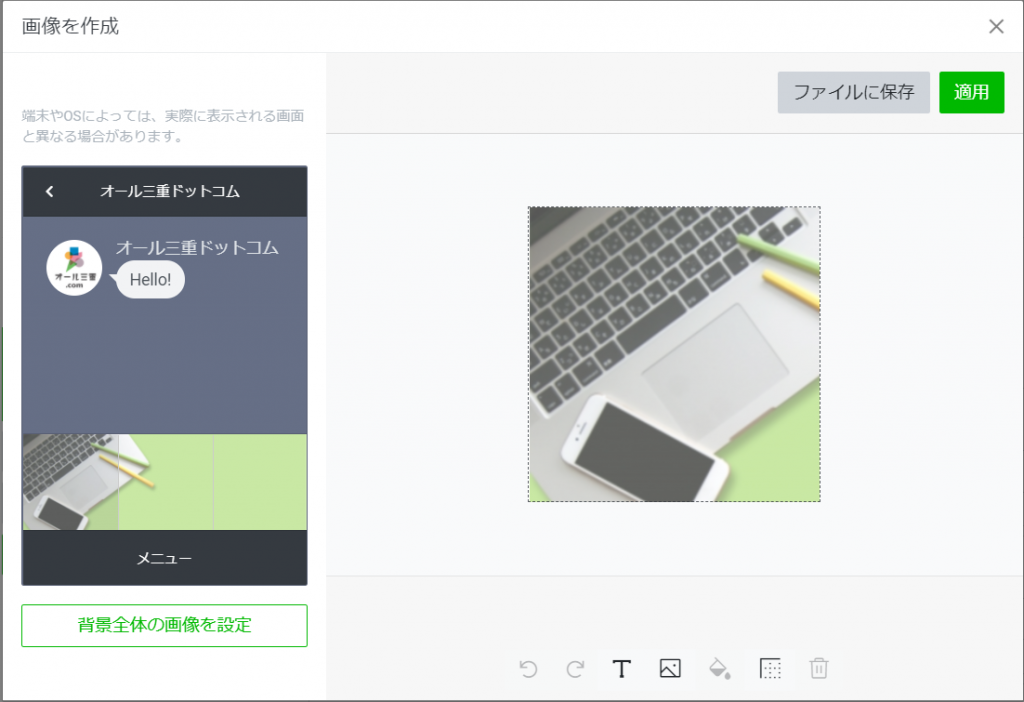
◆背景の画像を選んだら、「背景全体の画像を適用」を押すと、テンプレートのボタンの分割が適用されて、手順6~10のように、ボタン毎にテキストやアイコン画像を入れるなどの編集が出来るようになります。

↓

↓

《ポイント2》
LINEリッチメニューは、「いつでも見ることができ、いつでもタップできる」ことが最大のポイントなので、見やすいメニューを作成しよう!
・予約がとれる・確認できる
・クーポンをゲットできる
・お問い合わせがしやすい
・ショップカードへのリンクなど
トーク画面の下部分にいつも表示されるリッチメニューは、ユーザーの目にふれやすく、押しやすい「見やすいテキストと画像」で各ボタンを作成すると、効果が期待できます!!
これで、リッチメニューの作成が完了です!
以上で、ユーザーにとって見やすいテキストと画像を配置したリッチメニューが完成です!
運用後のリッチメニューは「どのボタンのクリックが多いか」を検証しながら、クリック率が低いものは内容を変更していくなど、ユーザーにとって使いやすい、お店にとって効果の出るツールにしていきましょう!!
参考ページ:LINE for Business「マニュアル・リッチメニュー」





